Mesmo que a aquisição da Figma pela Adobe tenha falhado, muitos usuários sentiram a necessidade de mudar para alternativas Figma gratuitas e de código aberto, temendo como os possíveis proprietários poderiam lidar com sua amada plataforma de design baseada na web.
Uma dessas alternativas que tirou um pedaço da Figma foi a ferramenta de design de código aberto Penpot, que agora afirma atender mais de 600.000 profissionais e 120.000 equipes em todo o mundo que usam a plataforma para projetar todos os tipos de coisas.
E nós cobrimos lá atrás, quando ele foi lançado.
Agora, o Penpot tem um lançamento 2.0 histórico com melhorias muito aguardadas. Vamos ver o que ele tem a oferecer.
Penpot 2.0: O que há de novo?
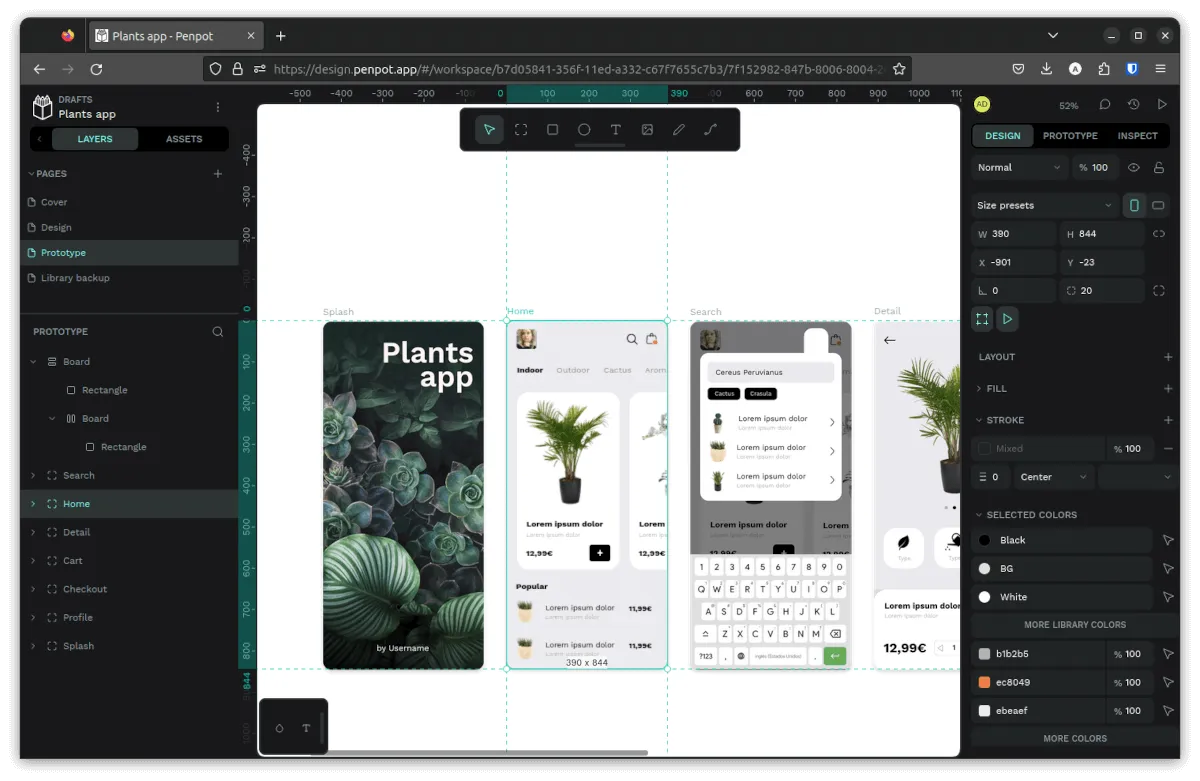
Anunciado como um grande lançamento, o Penpot 2.0 traz suporte para CSS Grid Layouts, que permite que os designers criem facilmente layouts intuitivos, ao mesmo tempo em que permite controle granular sobre aqueles com a vantagem adicional de emitir código amigável para desenvolvedores.
A interface do usuário também vê uma revisão que foi montada com a acessibilidade em mente. Por exemplo, a barra de ferramentas foi movida para a parte superior da interface, agora há painéis dedicados para opções como os componentes, o novo recurso de layout de grade e muito mais.

Além disso, há melhor iconografia e tipografia, menus dobráveis, contraste de leitura melhorado, e a capacidade de navegar apenas usando o teclado.
Você pode explorar mais sobre a interface do usuário redesenhada por meio de um vídeo oficial separado:
As bibliotecas de componentes também recebem uma atualização, com uma nova estrutura de dados sendo implementada para melhor atender aos designers. Ele também é dimensionado melhor agora para implantações maiores, graças a ser mais modular por natureza.
O Penpot 2.0 também possui marcação HTML para estilos SVG e CSS existentes e uma opção "image as fill" para preservar as proporções de imagem. Durante o lançamento deste lançamento, Pablo Ruiz-Múzquiz, CEO da Penpot acrescentou que:
Penpot 2.0 é um produto de código aberto que promove a colaboração quebrando barreiras entre designers e devs.
Nascida das necessidades do usuário, nossa abordagem de design como código cria uma linguagem compartilhada e um conjunto de padrões que unifica o processo de desenvolvimento e acelera a criação de produtos de alta qualidade.
Outras mudanças e melhorias
Por fim, há outras mudanças notáveis, como:
- Várias otimizações de desempenho.
- Uma nova opção de menu para alternar entre os temas claro/escuro.
- Atalho de teclado para enviar comentários com "Ctrl+Enter" ou "Cmd+Enter".
- Correção de uma falha ao escolher uma cor de gradiente usada recentemente para uma nova cor na guia ativos.
Você pode saber mais sobre esta versão conferindo as notas de versão e anúncio oficiais.
Experimente o Penpot
Você terá que se inscrever ou fazer login no Penpot para executar a nova versão e, você também pode verificar seu código-fonte no GitHub, se for algo que lhe interessa.
Você pode verificar a comunidade Penpot para obter ajuda. Para não esquecer, eles estão organizando Penpot Fest 24 de 5 a 7 de junho em Barcelona, Espanha. Isso reúne designers e desenvolvedores para três dias de eventos interativos e palestrantes da indústria.
















