Figma é uma ferramenta de design de interface popular. Você pode começar gratuitamente ou optar por planos de assinatura premium para uso avançado.
É uma plataforma impressionante na qual muitos profissionais confiam. No entanto, em 2021, a Figma mudou seu plano gratuito, impondo certas restrições. Embora isso tenha feito alguns usuários procurarem alternativas, muitos ainda continuaram usando sem problemas.
Infelizmente, em 2022, o anúncio da Adobe adquirindo a Figma por US$ 20 bilhões afastou muitos usuários. Então, todo mundo começou a procurar alternativas que são gratuitas e potencialmente de código aberto.
Para ajudá-lo, decidimos compilar uma lista de alternativas gratuitas e de código aberto ao Figma que você pode experimentar.
Nota: As alternativas mencionadas não são necessariamente substituições exatas para Figma. Recomendamos que você experimente-os para ver como eles se encaixam em suas necessidades.
1. Penpot

Principais destaques:
- Opção de auto-hospedagem.
- Usa SVG como formato nativo.
- Baseado na Web.
- Multi-plataforma.
O Penpot está sendo rapidamente reconhecido como uma alternativa sólida ao Figma livre e de código aberto.
Mesmo que esteja em sua fase beta, os usuários parecem gostar do que ele oferece ao escrever isso. Não sou um especialista em design, mas a experiência do usuário com a ferramenta parece impressionante.
A única coisa sobre Penpot é que ele usa SVG como seu formato nativo, o que é raro, mas também fornece imensos benefícios para os designers.

Você pode esperar os recursos essenciais do Figma, pois os desenvolvedores mencionam que a inspiração original da ferramenta é o Figma, e eles visam fornecer uma experiência de usuário familiar sem adicionar obstáculos às suas aventuras de design.
Acesse o site oficial ou a página do GitHub para explorar mais.
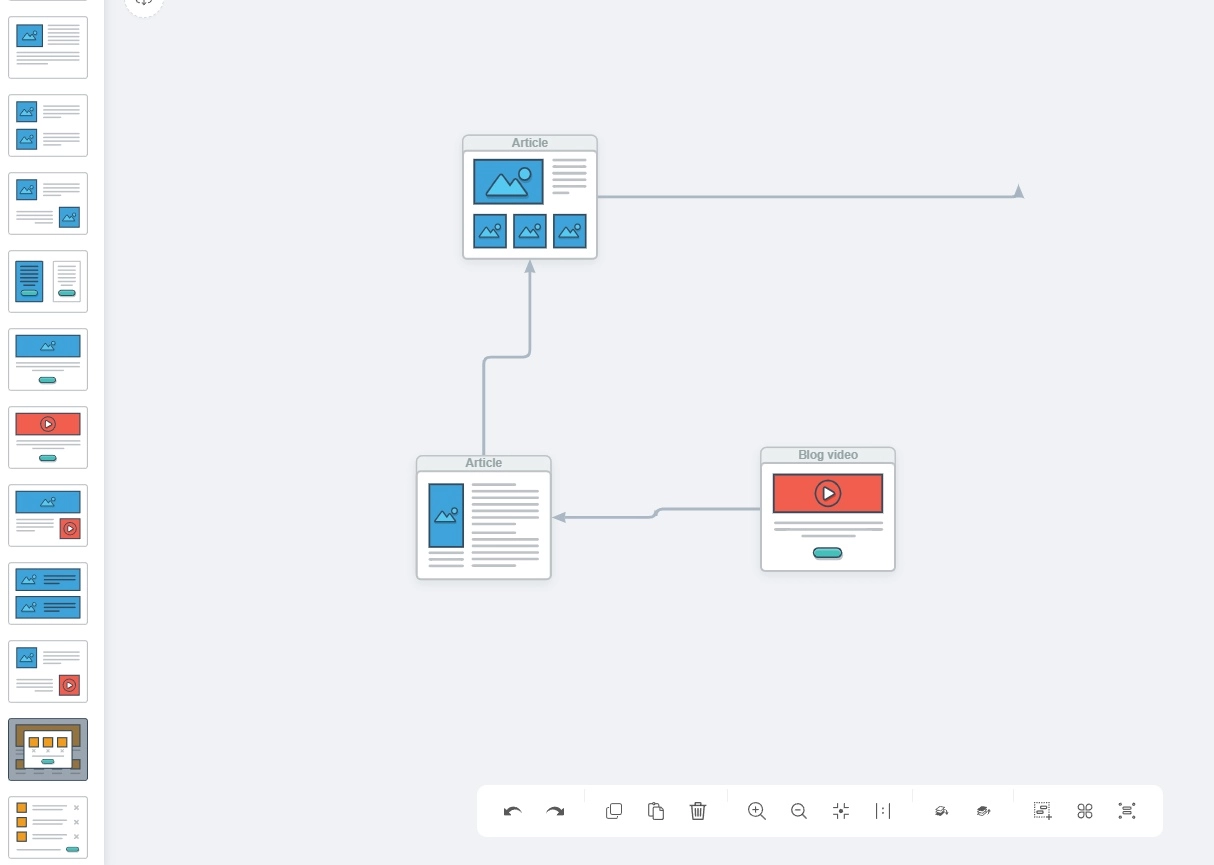
2. Quant UX

Principais destaques:
- Prototipagem e Testes.
- Acesso limitado sem se inscrever.
- Novos recursos beta são adicionados regularmente.
- Opção de auto-host.
Quant UX é uma ferramenta de prototipagem onde você pode testar seus projetos e obter insights sobre eles.
Você pode criar um protótipo personalizado ou selecionar qualquer tamanho de tela disponível para um telefone Android, iPhone ou desktop.
Isso também é algo onde você encontrará recursos constantemente adicionados, e alguns deles estão em beta. Ele é mais focado em testar coisas, permitindo que você importe seus designs ou crie uma maquete simples.
Ele permite que você acesse algumas coisas sem se inscrever, mas para que todos os recursos funcionem, você precisa se inscrever em uma conta. Explore mais em sua página GitHub.
3. Plasmic

Principais destaques:
- Livre e de código aberto.
- Funcionalidade de arrastar e soltar.
- Suporta a importação de projetos da Figma.
Plasmic é uma ferramenta de design notável para a construção de páginas web. Se você estava usando o Figma para web design, esta poderia ser uma ferramenta alternativa para conferir.
Ele fornece a maioria dos recursos gratuitamente e desbloqueia coisas como histórico de versões mais estendido, análises e outros recursos especiais para equipes quando você opta por um plano premium. Ele não se limita apenas a projetar as páginas da web, mas também suporta testes A/B para experimentar e melhorar a interação do usuário do seu site.
Se você estiver usando um CMS de código aberto ou um site Jamstack, o Plasmic suporta integração em quase todos os lugares. Acesse o site oficial ou a página GitHub para saber mais.
4. Wireflow

Principais destaques:
- Gratuito para usar.
- Sem opções pagas.
- Não é mantido ativamente.
Wireflow é uma oferta interessante como uma ferramenta de protótipo de fluxo de usuário, e é totalmente gratuito para usar sem opção paga.
Além disso, você não precisa se inscrever para uma conta. Comece a partir de seu site oficial e colabore com outras pessoas para planejar seu projeto e fazer brainstorming.
Infelizmente, não viu nenhuma atividade de desenvolvimento recente desde 2021. Mas, ele ainda está ativo e continua sendo uma solução gratuita e de código aberto. Você pode conferir sua página GitHub para obter mais informações.
5. Akira UX

Principais destaques:
- Aplicativo de desenvolvimento recente.
- Concentra-se em ser um aplicativo Linux UX nativo.
Akira UX é um projeto interessante com o objetivo de trazer um utilitário de design Linux nativo que funcione, bem como algumas soluções baseadas na web.
O líder de projeto de Akira juntou-se ao Mozilla Thunderbird como gerente de design de produto. Então, a partir de agora, o projeto não é super ativamente desenvolvido. Mas, como um projeto livre e de código aberto, qualquer um pode pegá-lo e trabalhar na mesma visão.
Atualmente, é uma versão de desenvolvimento inicial que você pode testar. Você pode encontrá-lo disponível no canal beta do Flathub e instalá-lo de acordo com as instruções da página GitHub.
Conclusão
Não é fácil substituir o Figma por uma solução livre e de código aberto. No entanto, se você não está preocupado com todas as funcionalidades da Figma, algumas de nossas recomendações devem ajudá-lo a fazer o trabalho.
Você conhece algum outro substituto gratuito e de código aberto para o Figma? Deixe-nos saber seus pensamentos nos comentários abaixo.















