Gedit? Muito popular. Markdown? Também muito popular - e o Gedit Markdown Preview é um plugin que une os dois.
Você pode estar pensando: "Gedit? Esqueça!" – Ubuntu 22.10 trocou o Gedit pelo GNOME (muito capaz) Editor de Texto. No entanto, o Gedit está disponível nos repositórios do Ubuntu e continua a servir como editor de texto padrão em versões de suporte de longo prazo do Ubuntu (que são o que a grande maioria dos usuários do Ubuntu está).
Mas, embora o Gedit ofereça suporte a muitos formatos diferentes de programação, código, linguagens e marcação de texto, ele não suporta o Markdown nativamente.
Gedit Markdown Plugin de Visualização

O plugin Gedit Markdown Preview adiciona suporte a Markdown ao Gedit 3.22 e superior.
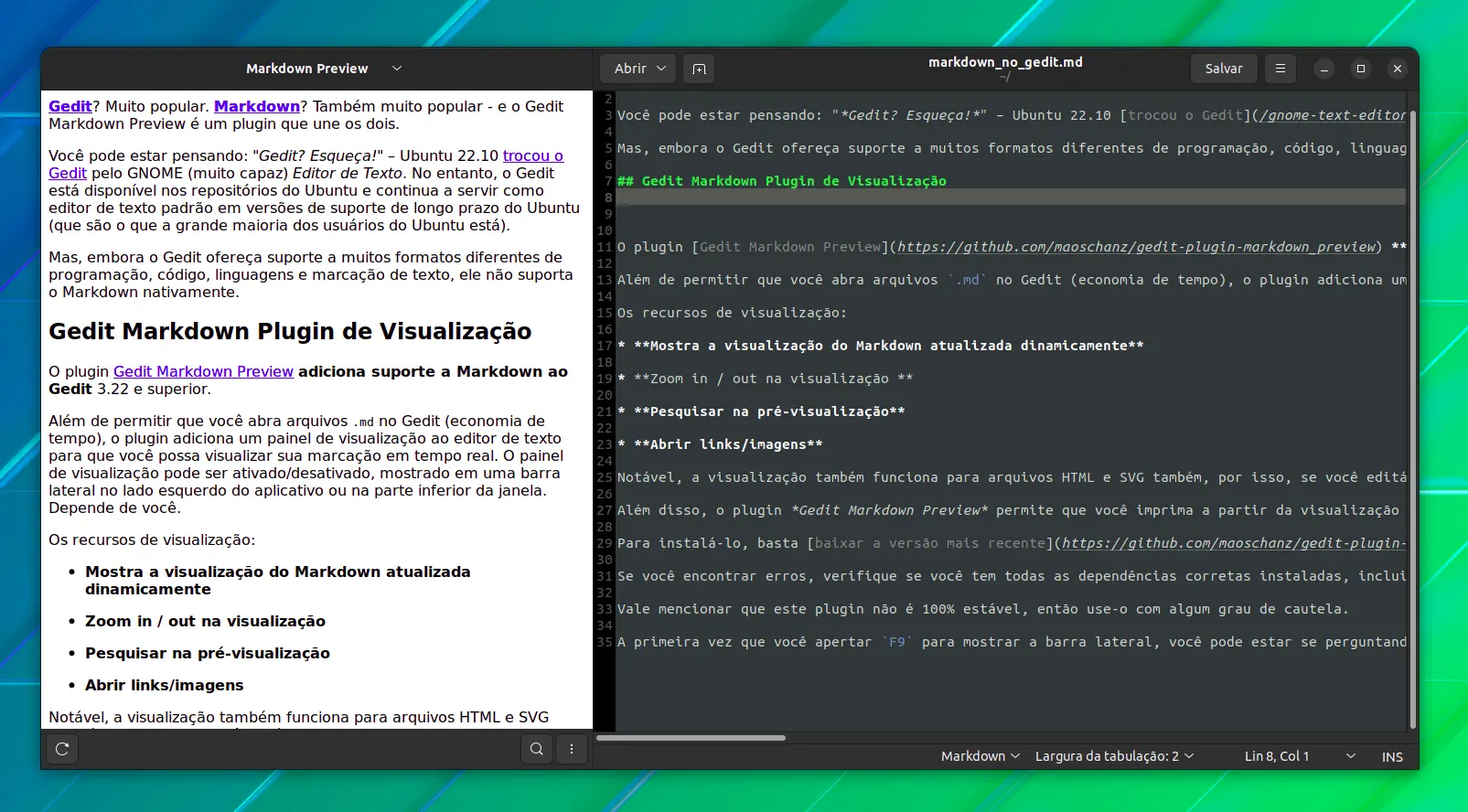
Além de permitir que você abra arquivos .md no Gedit (economia de tempo), o plugin adiciona um painel de visualização ao editor de texto para que você possa visualizar sua marcação em tempo real. O painel de visualização pode ser ativado/desativado, mostrado em uma barra lateral no lado esquerdo do aplicativo ou na parte inferior da janela. Depende de você.
Os recursos de visualização:
- Mostra a visualização do Markdown atualizada dinamicamente
- Zoom in / out na visualização
- Pesquisar na pré-visualização
- Abrir links/imagens
Notável, a visualização também funciona para arquivos HTML e SVG também, por isso, se você editá-los em adição ou em vez de Markdown, o plugin pode ajudar lá também. Você também pode aplicar uma folha de estilo personalizada (.css) e fazer uso de extensões de markdown python3 para oferecer suporte / adicionar recursos e funcionalidades adicionais.
Além disso, o plugin Gedit Markdown Preview permite que você imprima a partir da visualização ou exporte-a para HTML usando python3-markdown ou, se pandoc estiver instalado, para formatos de arquivo suportados por ela.
Para instalá-lo, basta baixar a versão mais recente da página de lançamento do GitHub como um .zip, extrair o arquivo e, em seguida, executar o arquivo ./install.sh dentro (você não precisa ser root). Depois que o plug-in estiver instalado, vá para Preferências > Plugins e, em seguida, ative o plugin Markdown Preview.
Se você encontrar erros, verifique se você tem todas as dependências corretas instaladas, incluindo python3-markdown, gir1.2-webkit2-4.0 e, se você planeja usá-lo, pandoc.
Vale mencionar que este plugin não é 100% estável, então use-o com algum grau de cautela.
A primeira vez que você apertar F9 para mostrar a barra lateral, você pode estar se perguntando onde está sua visualização. Você precisa clicar na alternância na parte superior da barra lateral e selecionar "Markdown Preview".















