Os editores WYSIWYG (What You See Is What You Get, "O que você vê é o que você obtém") são autoexplicativos. O que quer que você veja ao editar é o que você, um leitor/usuário vê.
Se você deseja criar seu sistema de gerenciamento de conteúdo ou pretende fornecer um editor ao usuário final de seu aplicativo, um editor WYSIWYG de código aberto ajudará a fornecer uma experiência segura, moderna e escalável. Claro, você também tem a liberdade técnica de personalizar editores WYSIWYG de código aberto para atender às suas necessidades.
Aqui, olhamos para alguns dos melhores editores WYSIWYG de código aberto.
Coisas a procurar ao escolher um editor de HTML WYSIWYG
Um editor de documentos deve ser rápido para alguns usuários e carregado de recursos.
Da mesma forma, quais são alguns dos principais destaques que você deve observar ao selecionar um editor de HTML? Vamos dar-lhe algumas dicas aqui:
- O editor é leve?
- Tem recursos amigáveis para SEO?
- Quão bem ele permite que você colabore?
- Ele oferece funcionalidade de salvamento automático?
- Você pode verificar ortografia e gramática com ele?
- Quão bem ele lida com imagens/galerias?
Ao selecionar um editor de HTML de código aberto para seu aplicativo ou site, você deve procurar esses aspectos essenciais.
Tendo isso em mente, vamos mencionar algumas das melhores opções para experimentar.
Nota: Os editores não estão em nenhuma ordem particular de classificação. Você pode escolher o melhor para o seu caso de uso.
1. CKEditor

Principais Características
- Salvamento automático.
- Suporte a arrastar e soltar.
- Imagens responsivas.
- Suporta a colagem do Word/GDocs, preservando a formatação.
- Autoformatação, suporte a HTML/Markdown, personalização de estilo de fonte.
- Texto alternativo da imagem.
- Colaboração em tempo real (somente Premium).
- Histórico de Revisões (somente Premium).
- Verificação ortográfica e gramatical (somente Premium).
O CKEditor 5 é uma solução de edição WYSIWYG rica em recursos e de código aberto com grande flexibilidade. A interface do usuário parece moderna. Portanto, você pode esperar uma experiência de usuário moderna.
Oferece uma edição gratuita e um plano premium com recursos extras. O CKEditor é uma opção popular entre as empresas e várias publicações com um Sistema de Gerenciamento de Conteúdo (CMS) personalizado, para o qual eles fornecem suporte técnico e opções de implantação personalizadas.
A edição gratuita do CKeditor deve fornecer recursos básicos de edição se você não precisar de uma oferta de nível empresarial. Confira sua página do GitHub para explorar.
2. Froala

Principais características
- Interface de usuário simples e design responsivo.
- Fácil de integrar.
- Suporte HTML/Markdown.
- Suporte a tema/estilo personalizado.
- Leve.
- Gerenciador de imagens e texto alternativo.
- Salvamento automático.
Froala é um editor web interessante que você pode facilmente integrar com o seu existente CMS de código aberto como o WordPress.
Ele fornece uma interface de usuário simples com a capacidade de estender sua funcionalidade através de plugins padrão. Você pode usá-lo como um editor simples ou adicionar mais ferramentas à interface para uma experiência de edição poderosa.
Você pode auto-hospedá-lo, mas para acessar seus aplicativos móveis e suporte premium, você deve optar por um dos planos pagos. Vá para a página do GitHub para explorar mais.
3. TinyMCE

Principais características
- Salvamento automático.
- Leve.
- Emojis.
- Gerenciar imagens.
- Visualização.
- Ferramenta de seleção de cores.
TinyMCE é uma opção incrivelmente popular para usuários que procuram usar um editor sólido com várias opções de integração.
TinyMCE foi o editor que impulsionou o WordPress com flexibilidade comprovada e facilidade de uso para todos os usuários. A menos que você queira colaboração em tempo real e implantações em nuvem à sua disposição, a edição auto-hospedada gratuita do TinyMCE deve atendê-lo bem.
É uma opção leve com recursos essenciais para trabalhar. Confira mais sobre isso em sua página do GitHub.
4. Quilljs

Principais características
- Leve.
- Estender funcionalidades usando extensões.
- Simples e fácil de usar.
Você gosta do editor no aplicativo do Slack ou do editor da web do LinkedIn? Quilljs é o que eles usam para oferecer essa experiência.
Se você está procurando um editor WYSIWYG gratuito e de código aberto e polido, sem frescuras premium, o Quill (ou Quilljs) deve ser o editor de texto perfeito. É um editor leve com uma interface de usuário mínima que permite personalizar ou adicionar suas extensões para dimensionar suas funcionalidades de acordo com suas necessidades.
Para explorar seus detalhes técnicos, vá para a página do GitHub.
5. Editor Aloha

Principais características
- Editor rápido.
- Edição front-end.
- Suporta copiar/colar limpo do Word.
- Fácil integração.
- Suporte a plugins.
- Personalização para aparência e sensação.
Aloha Editor é um editor HTML5 WYSIWYG simples e rápido que permite editar o conteúdo no front-end.
Você pode baixá-lo e usá-lo gratuitamente. Mas, se você precisar de ajuda profissional, você pode contatá-los para opções pagas. Sua página do GitHub deve ser o lugar perfeito para explorar seus detalhes técnicos.
6. Editor.js

Principais características
- Edição em estilo de bloco.
- Completamente gratuito e de código aberto.
- Suporte plugin.
- Edição colaborativa (no roteiro).
Editor.js dá-lhe as vantagens de um editor de estilo de bloco. Os títulos, parágrafos e outros itens são todos blocos separados, o que os torna editáveis, sem afetar o restante do conteúdo.
É um projeto totalmente gratuito e de código aberto, sem extras premium disponíveis para atualização. No entanto, existem vários plugins para estender os recursos, e você também pode explorar sua página do GitHub para obter mais informações.
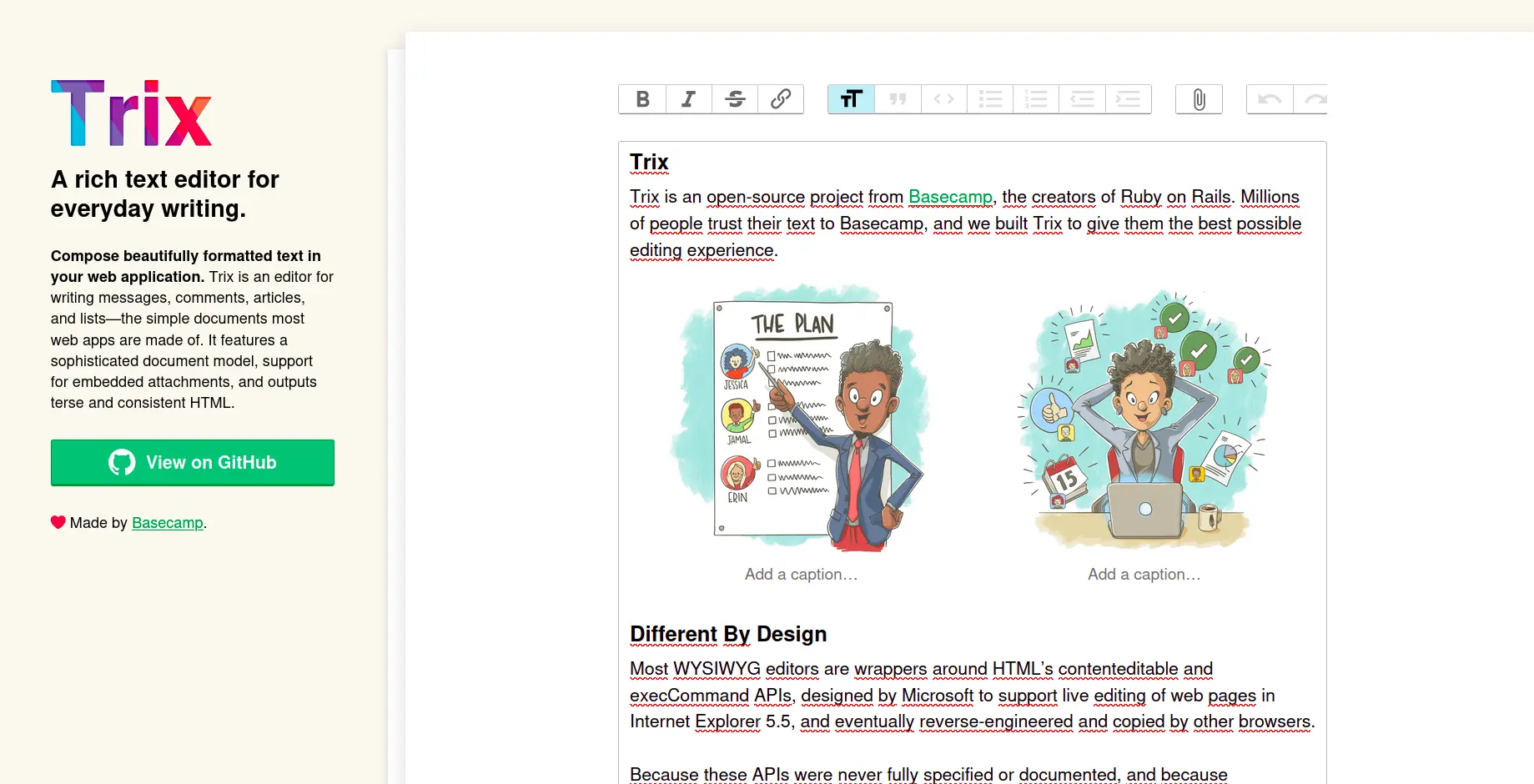
7. Trix

Nota: Este projeto não vê nenhuma atividade nova há mais de um ano ao escrever.
Trix é um projeto de código aberto pelos criadores do Ruby on Rails.
Se você quer algo diferente para variar, com as funcionalidades básicas de um editor web, o Trix pode ser uma escolha. O projeto descreve que ele é construído para a web moderna.
Trix não é uma opção popular, mas é um projeto respeitável que permite que inventores tentem algo diferente para seu site ou aplicativo. Você pode explorar mais em sua página do GitHub.
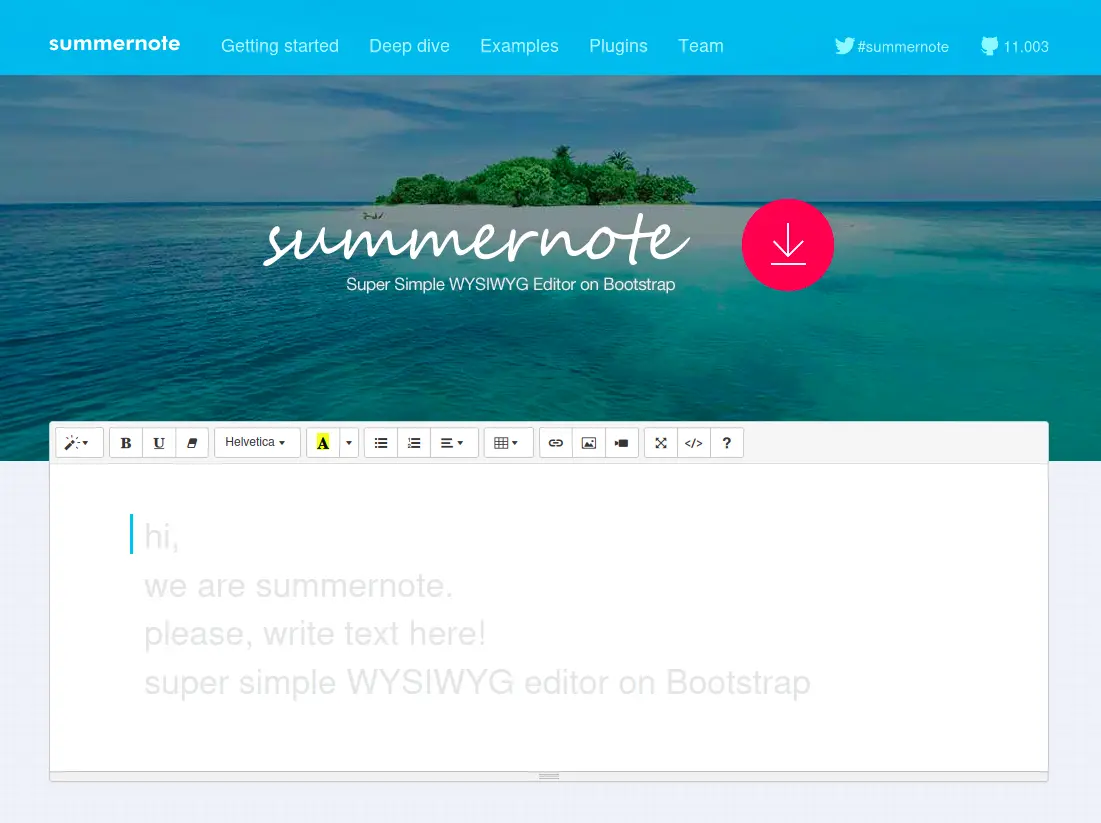
8. Summernote

Principais características
- Leve.
- Interface de usuário simples.
- Plugins suportados.
Quer algo semelhante ao TincyMCE, mas mais simples? Summernote pode ser uma boa escolha.
Ele fornece a aparência de um editor web clássico sem quaisquer elementos de UX modernos extravagantes. O foco deste editor é oferecer uma experiência simples e rápida, juntamente com a capacidade de adicionar plugins e conectores.
Você também pode alterar os temas de acordo com os Bootstraps usados. Sim, um editor com Bootstrap. Explore mais sobre ele em sua página do GitHub.
9. ContentTools

Principais características
- Fácil de usar.
- Completamente grátis.
- Leve.
Deseja editar páginas HTML a partir do front-end? Bem, o ContentTools permite que você faça isso muito rapidamente.
Embora possa ser integrado a um CMS, pode não ser uma escolha preferida para o trabalho. Você pode dar uma olhada em torno de sua página do GitHub também.
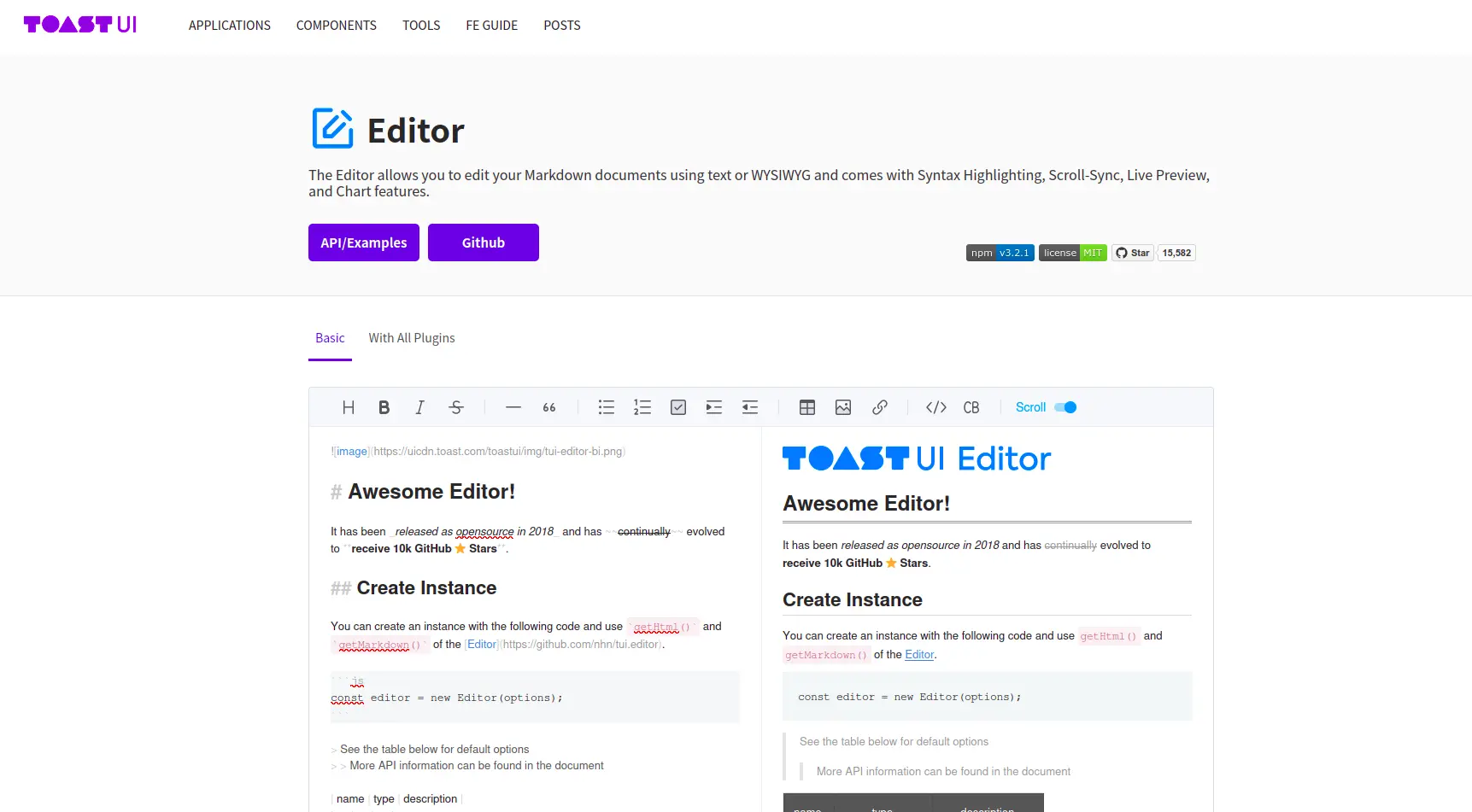
10. Toast UI Editor

Principais características
- Especialmente focado na edição/páginas Markdown.
- Plugins suportados.
- Pré-visualização ao vivo.
O Toast UI Editor será perfeito se você lidar com documentos Markdown para publicar páginas da Web.
Ele oferece uma visualização ao vivo e algumas opções essenciais para edições. Você também obtém um tema escuro e suporte a plug-ins para funções estendidas.
Embora forneça recursos úteis, pode não ser um editor rico em recursos para todos. Saiba mais sobre ele em sua página do GitHub.
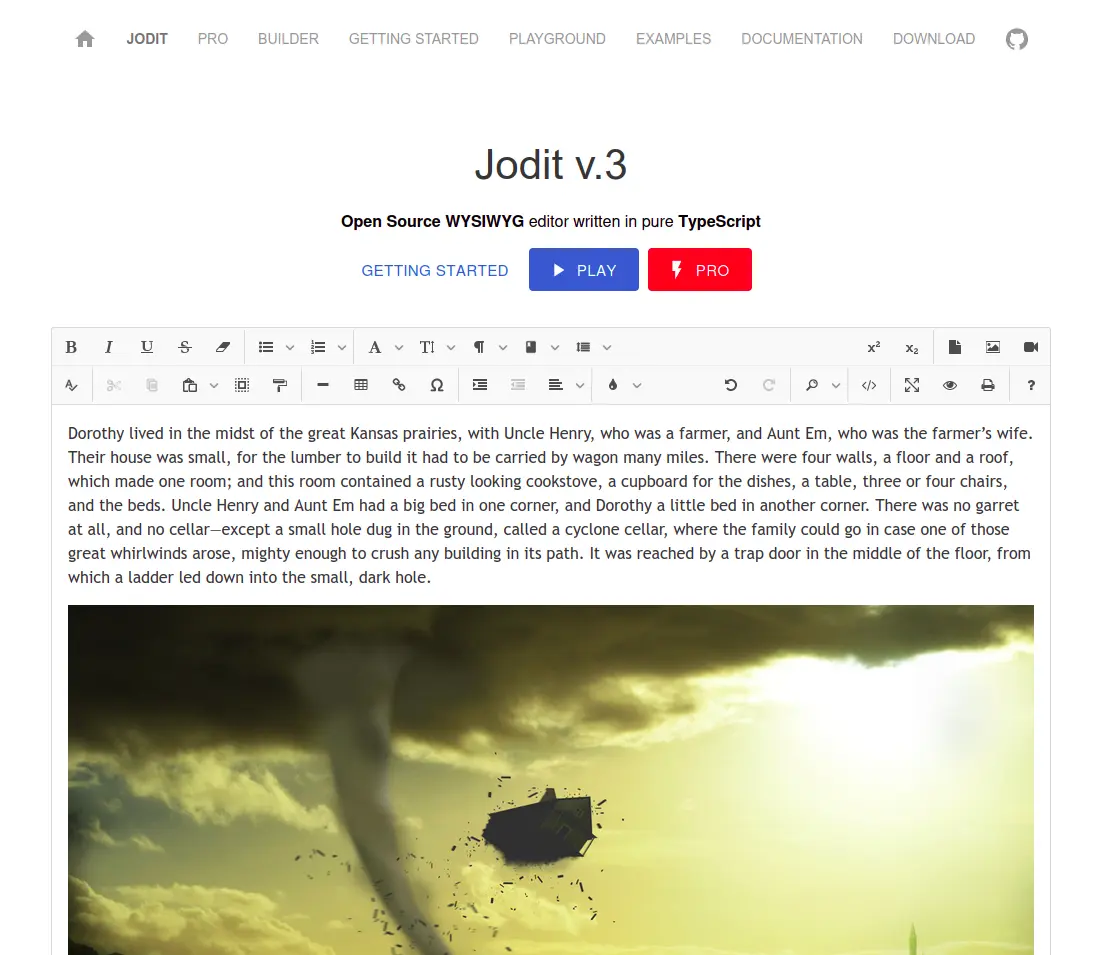
11. Jodit

Principais características
- Leve.
- Baseado em TypeScript.
- Suporte plugin.
Jodit é um editor WYSIWYG baseado em TypeScript que não faz uso de bibliotecas adicionais.
É um editor simples e útil com todos os recursos essenciais de edição, incluindo suporte a arrastar e soltar e um sistema de plugins para estender funcionalidades.
A experiência do usuário é muito semelhante ao editor clássico do WordPress ou TinyMCE. Você pode optar por sua versão pro para acessar plugins adicionais e suporte técnico. Vá para a página do GitHub para explorar detalhes técnicos.
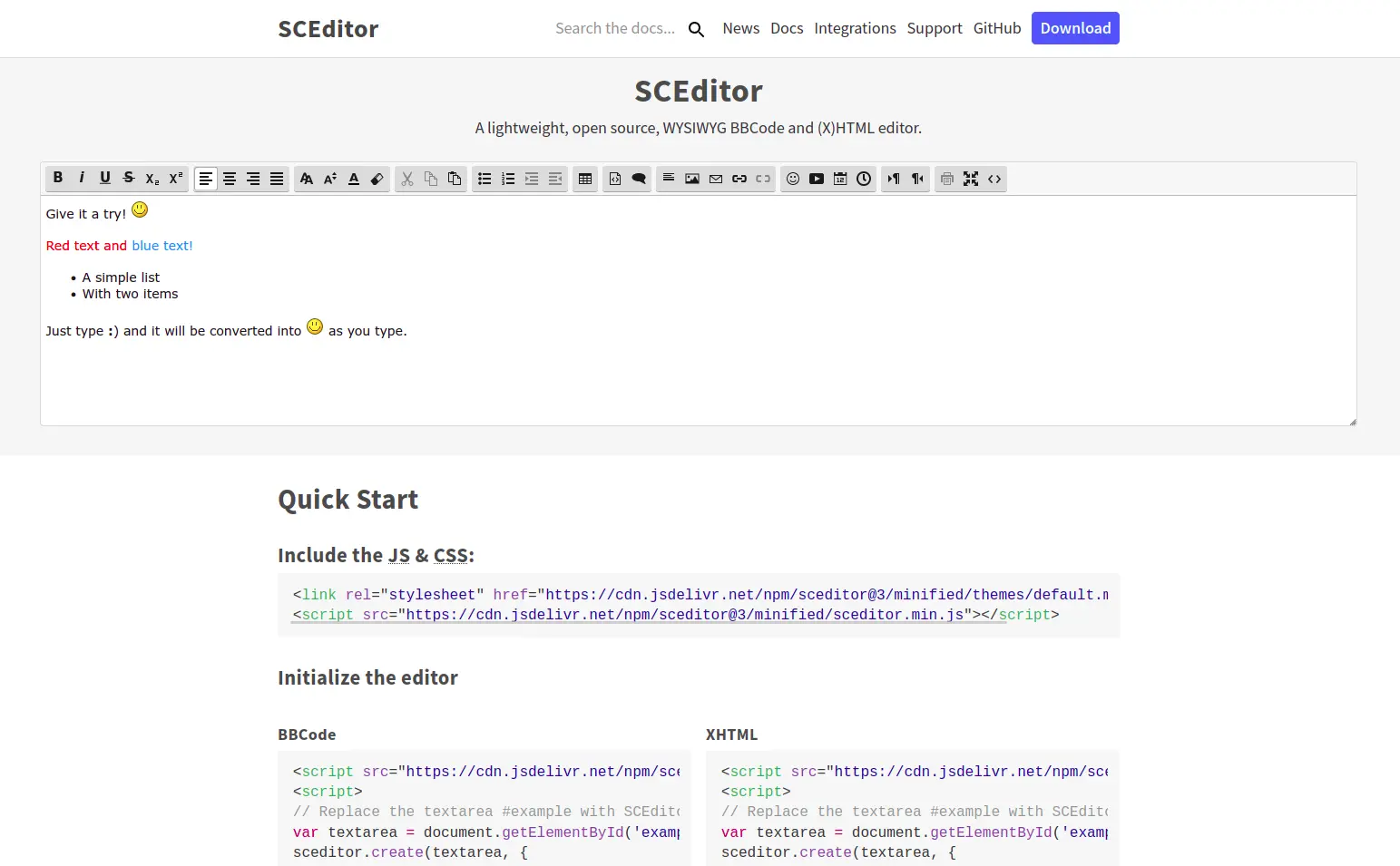
12. SCEditor

Principais características:
- Simples e fácil de usar.
- Completamente grátis.
- Leve.
- Suporte a plugins.
SCEditor é mais um simples editor WYSIWYG de código aberto. Pode não ser popular o suficiente, mas tem sido mantido ativamente por mais de seis anos desde a publicação.
Por padrão, ele não possui suporte a arrastar e soltar, mas você pode adicioná-lo usando um plugin. Há espaço para usar vários temas e personalizar os ícones também. Saiba mais sobre isso em sua página do GitHub.
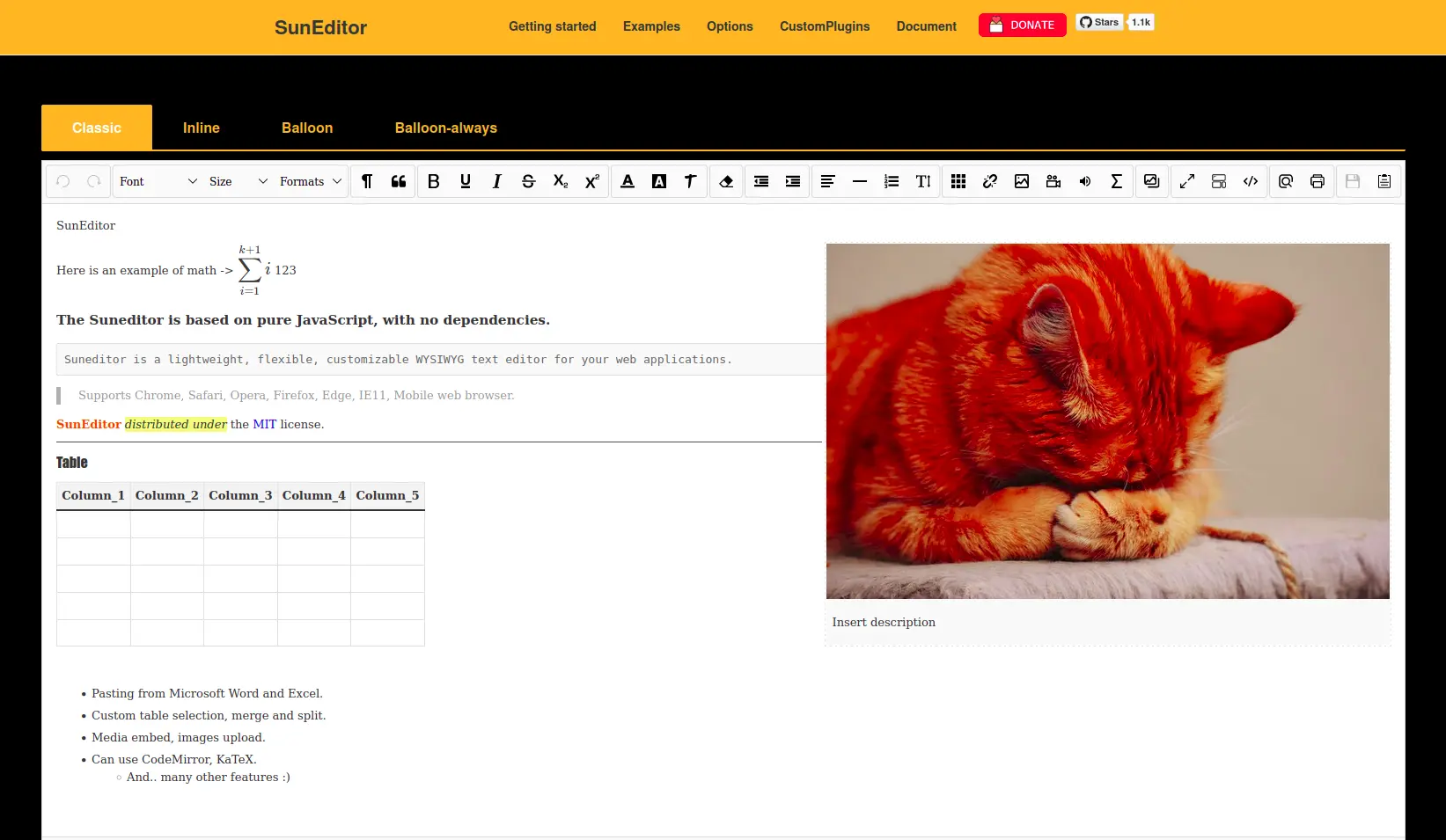
13. SunEditor

Principais características:
- Rico em recursos.
- Completamente grátis.
- Plugin suportado.
Como o último, o SunEditor não é popular o suficiente, mas funciona bem com sua oferta simples e rica em recursos.
Ele é baseado em JavaScript puro, sem dependências. Você deve ser capaz de copiar do Microsoft Word e Excel sem problemas.
Além disso, pode-se usar o KaTex (plugin de matemática) também. Dá-lhe total liberdade com plugins personalizados também. Não há extras premium aqui. Dirija-se à sua página do GitHub para conferir seus lançamentos recentes.
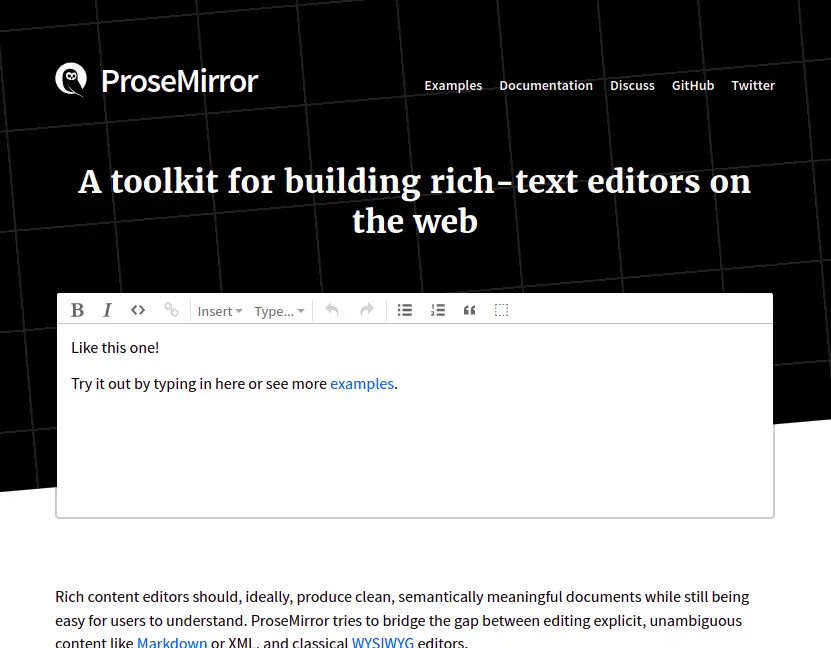
14. ProseMirror

Principais características
- Recursos de colaboração.
- Modular.
- Simples.
- Suporte a plugins.
O ProseMirror é uma escolha empolgante gratuitamente para usuários que desejam recursos de edição colaborativa. A maioria dos editores WYSIWYG oferece o recurso de colaboração por um prêmio. Mas aqui, você pode trabalhar com outras pessoas no mesmo documento em tempo real (de graça).
Ele fornece uma arquitetura modular que torna a manutenção e o desenvolvimento mais acessíveis em comparação com outros.
Explore mais sobre ele em sua página do GitHub.
Escolhendo o melhor editor WYSIWYG de código aberto
Dependendo do tipo de caso de uso, é fácil escolher um WYSIWYG, um editor de código aberto.
Se você quiser se concentrar na experiência pronta para uso e reduzir os esforços para mantê-la, qualquer opção que forneça suporte técnico premium deve ser uma boa escolha.
Se você é mais um usuário DIY, você deve fazer qualquer coisa que atenda às suas necessidades.
Observe que uma opção popular não significa que seja um editor impecável para suas necessidades. Às vezes, uma opção mais direta é uma solução melhor do que um editor rico em recursos.
Então, qual seria o seu editor de HTML de código aberto favorito? Deixe-nos saber nos comentários abaixo.















